VSCode or Visual Studio Code is one of the favorite and most loved source code editors among developers, created by Microsoft. And the reason that makes it most liked and used is because of VSCode Extensions.
In this article, I will tell you about some VSCode Extensions You Need For Web Development. Make sure you have these vscode extensions installed before starting a project.
Table of Contents
Live Server
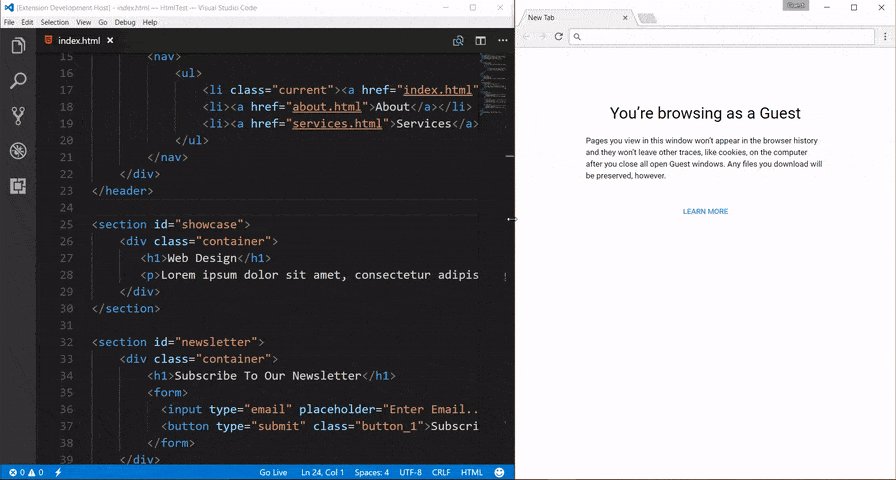
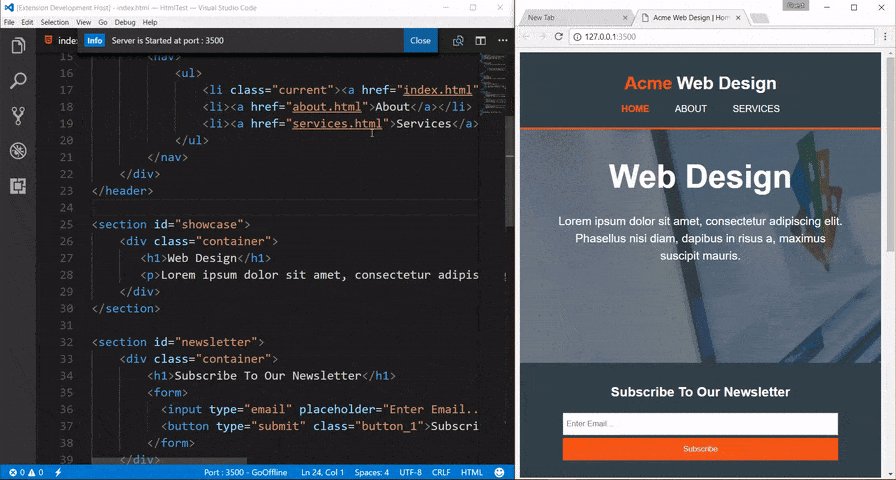
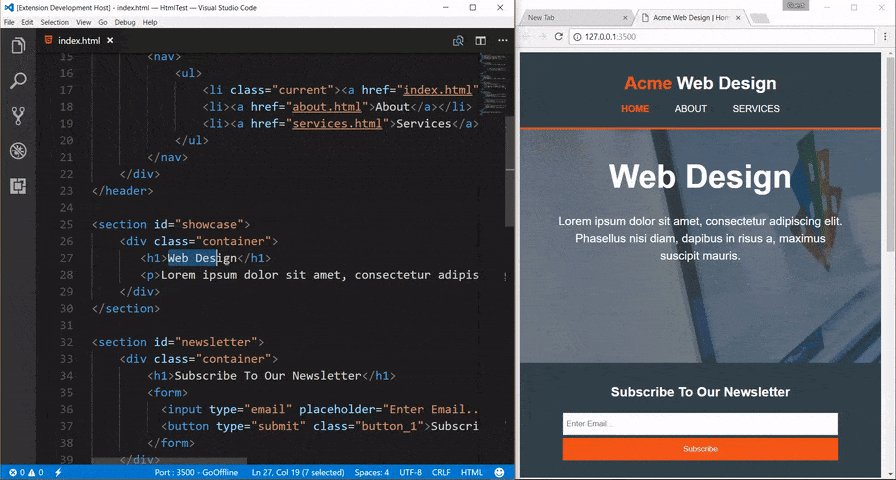
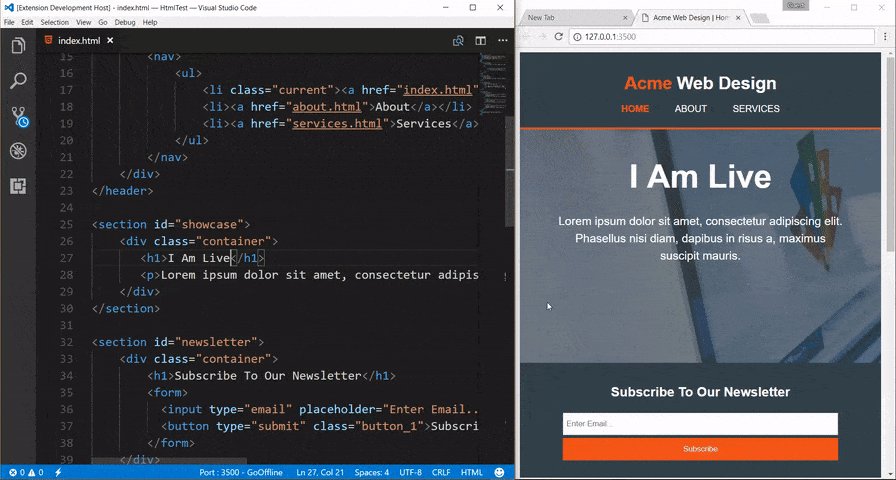
Live Server is a great extension. It Launches a local development server with a live reload feature for static & dynamic pages.
Meaning you won’t have to open or reload your browser window every time you change something in your file. Once you save your code, you’ll see the changes reflected in the browser. You will understand better with this demo.

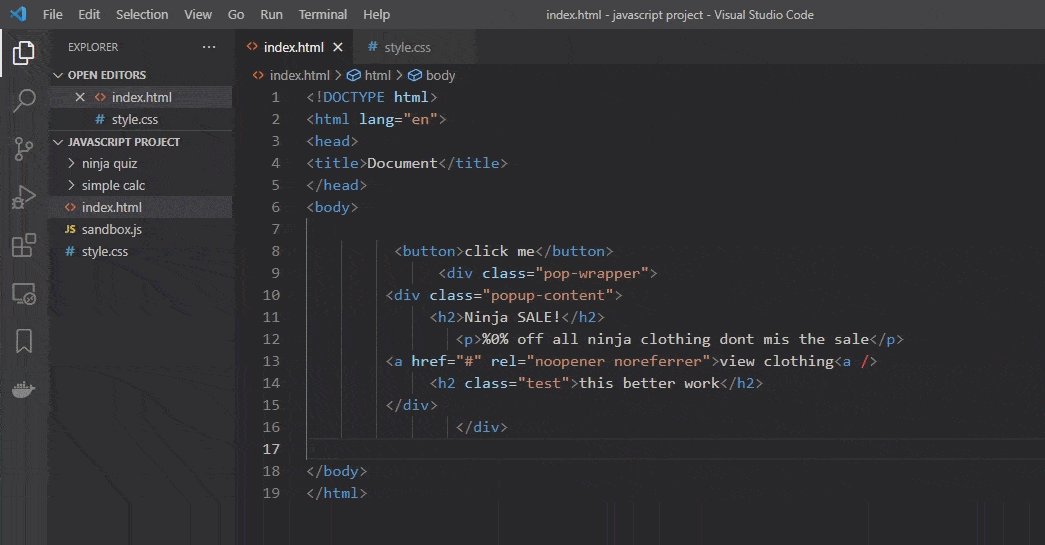
Prettier- code formatter
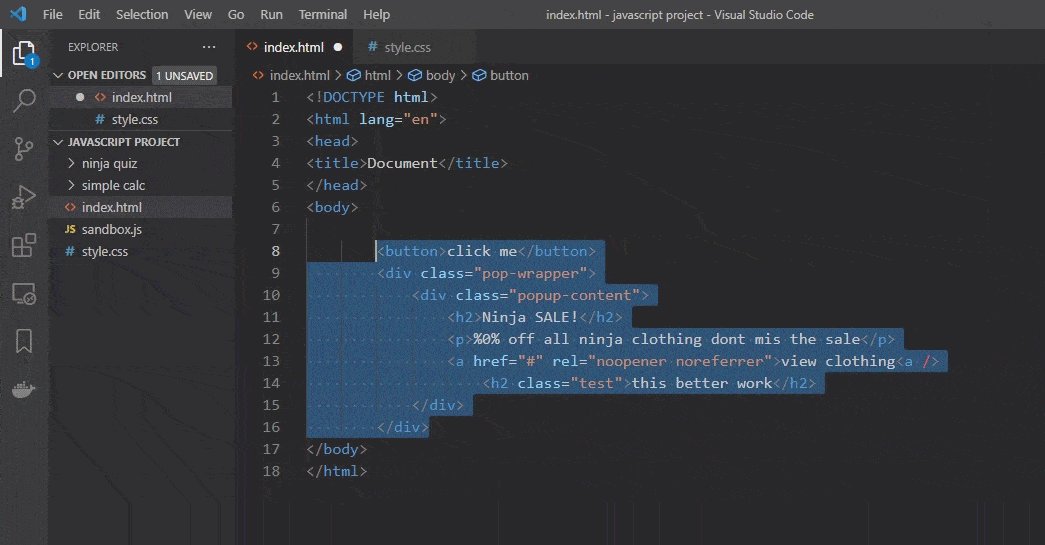
As the name suggests, it makes your ugly code look pretty. Meaning, it formats your code by arranging and ordering it in a way that makes your code looks readable and clean. Here’s how to use Prettier- code formatter extension.
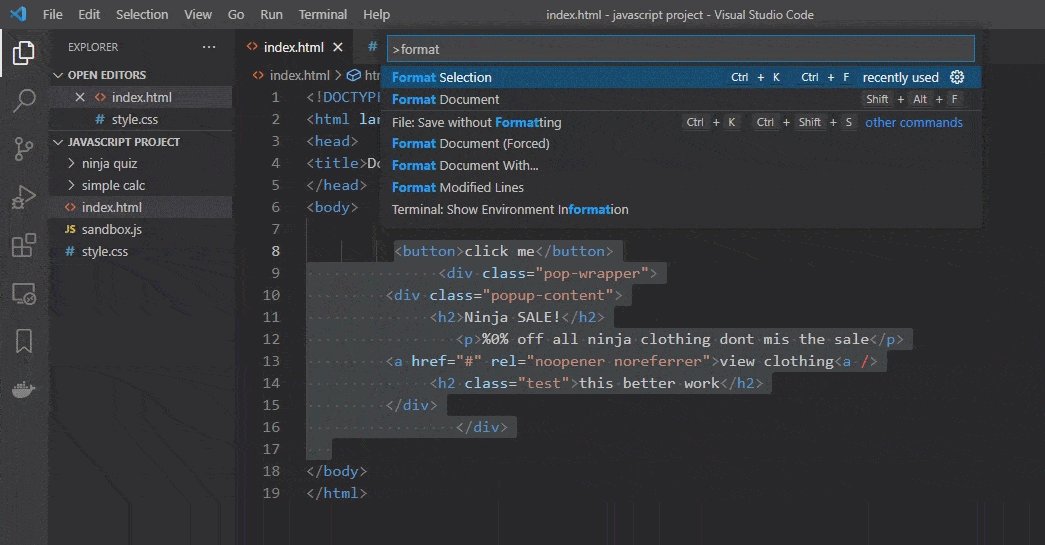
- Ctrl/CMD + Shift + P -> Format Document
OR
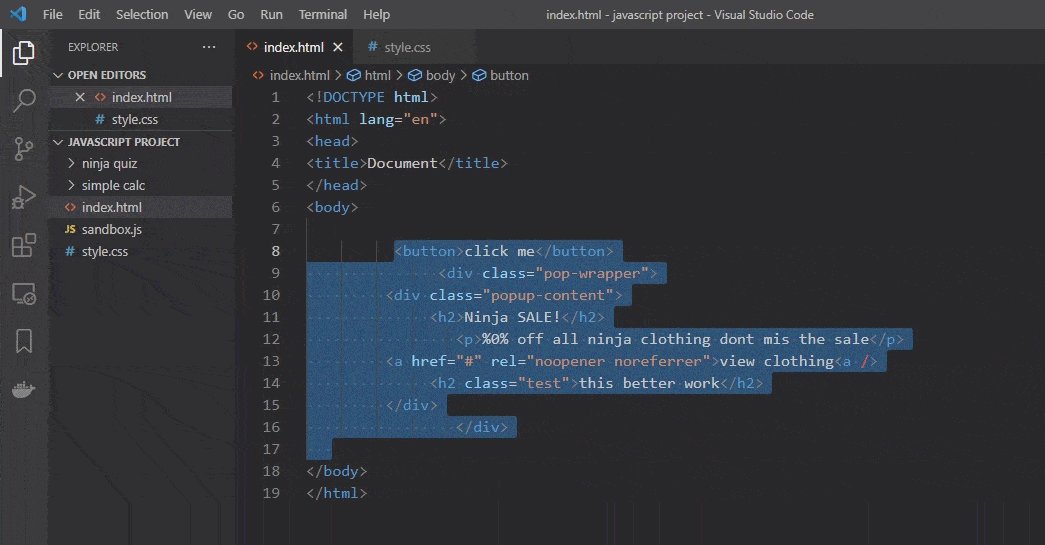
- Select the text/code you want to Prettify
- Ctrl/CMD + Shift + P -> Format Selection

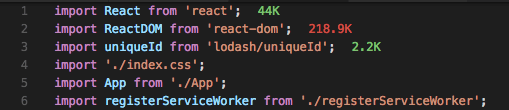
Import Cost
Another excellent extension you can try in your vscode. Import cost displays the size of the imported package and displays inline in the editor. This extension uses the babili-webpack-plugin to detect the imported size. This extension helps to identify which of your project file size is big and taking more space. Here’s an example of how it works.

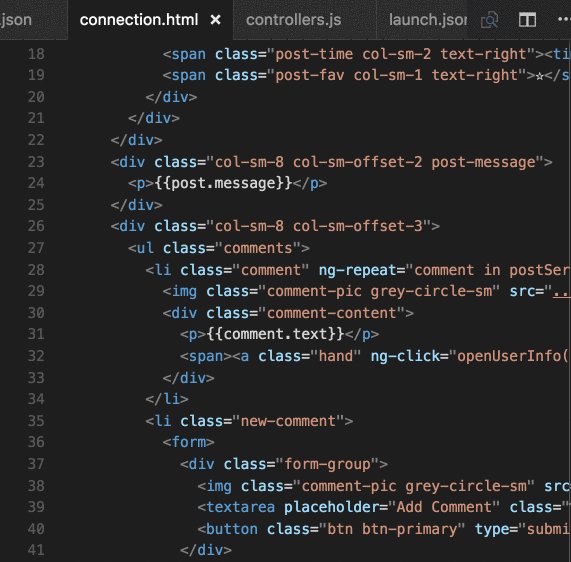
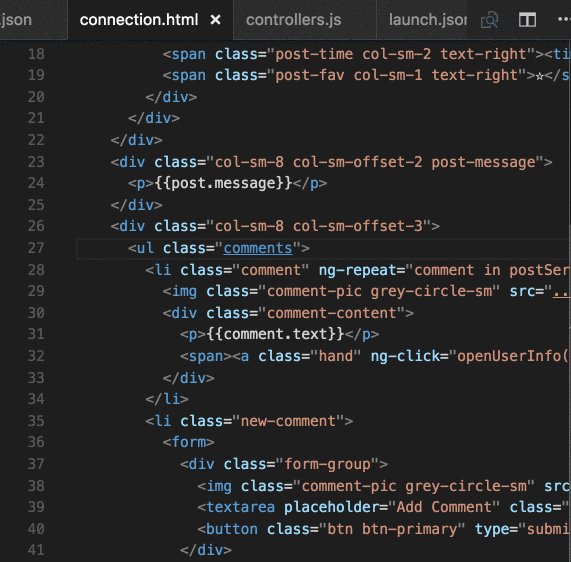
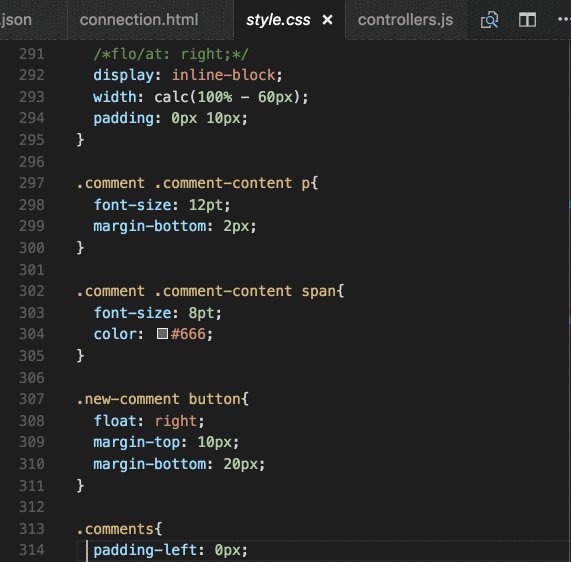
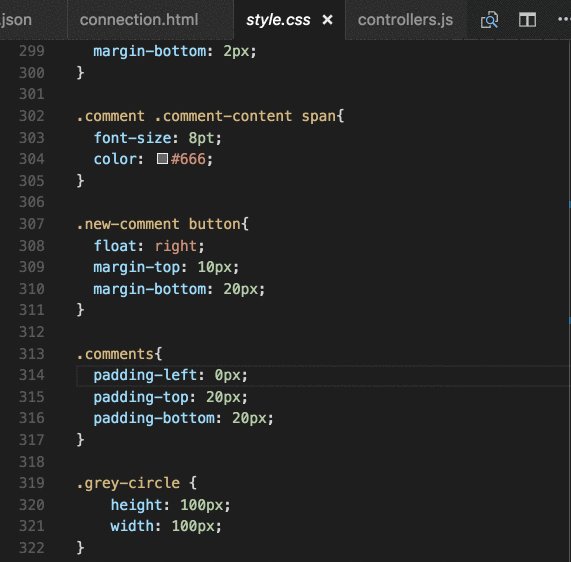
CSS Peek
It is one of my favorite vscode extensions to use. CSS peek allows peeking to CSS ID and class strings as definitions from HTML files to respective CSS. You will see what I mean by checking the image below.

Here’s how to use the CSS Peek extension.
- Peek: Ctrl+Shift+F12 (load the CSS file inline and make quick edits)
- Go To: F12 (jump to the CSS file or open it in a new editor)
- Hover: Ctrl/CMD+hover (show the definition in a hover over the symbol)
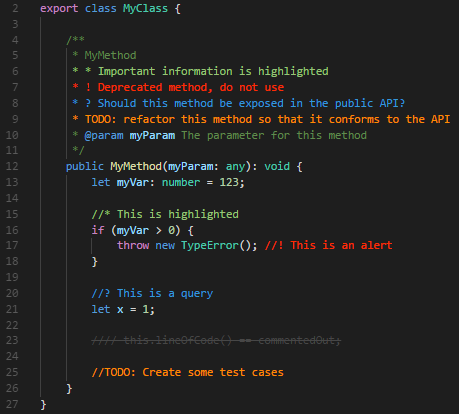
Better Comments
You can write better comments with this extension. If you like to add comments to your code, this extension is for you. “Better comments” let you categorize your comments into:
- Alerts
- TODOs
- Highlights
- Queries
You can also style the commented-out code to make it clear the code shouldn’t be there. You can also specify any other comment styles of your liking in the settings.

Also Read : Awesome CSS Animations and Effects You Need to Know
Polacode-2020
It is a must-have VSCode extension. With this extension, you can create a snapshot of your code. Polacode gives you the option to select the part of the code you want a picture of and then clip that code into an image. Check how you can do that here – Polacode-2020.
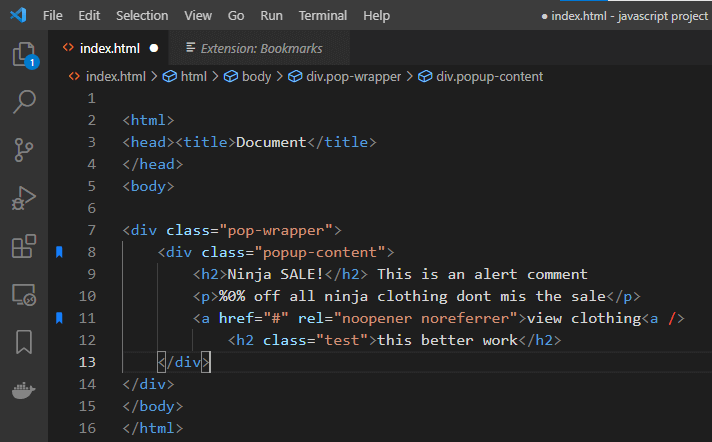
Bookmarks
Like how you can bookmark a page in a book, this one is for your code. When you are working on a big project with lots of lines of code, you can use this extension to bookmark lines of code and jump back to the code for further coding or editing. The alternative extension(Numbered Bookmarks)

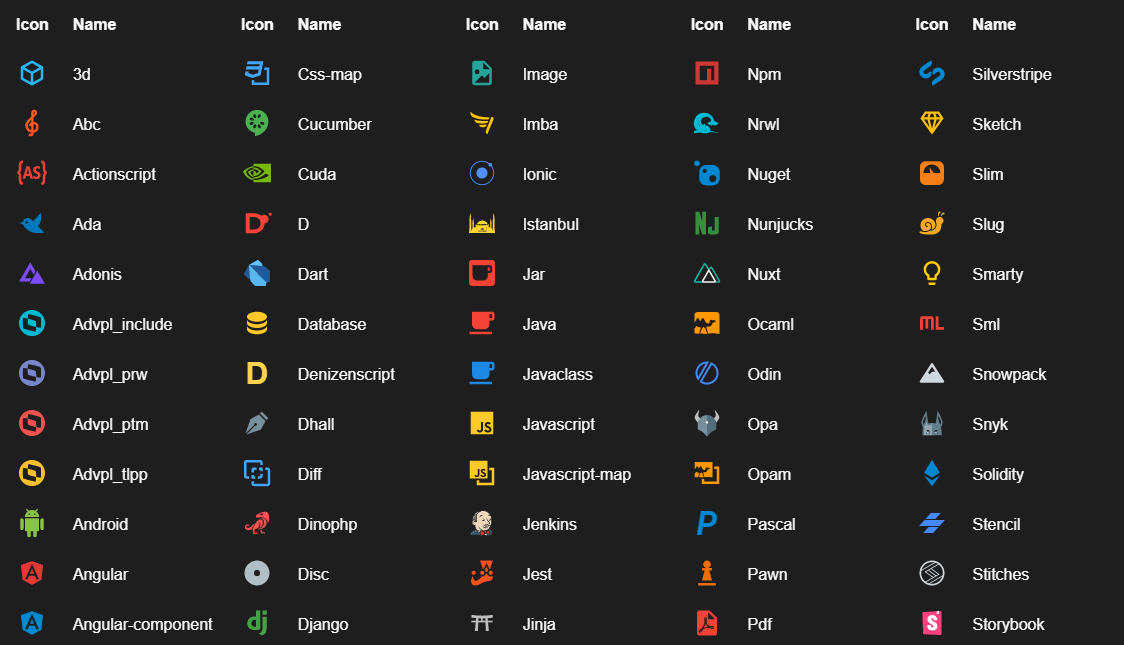
Material Icon Theme
Another extension I would recommend using is Material Icon Theme. With this extension, you can change your file and folder icons. Here are some icons available in the material icon theme extension.

GitLens
GitLens is an extension that provides Git capabilities built into Visual Studio Code. It helps you better understand code. Look into why and when a line or code block changed. Jump back through history to gain further insights to know how and why the code evolved. Check all the details here – GitLens
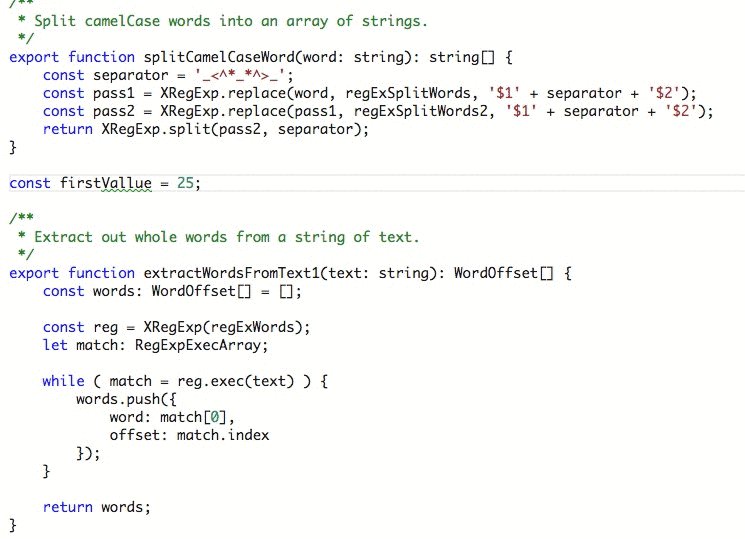
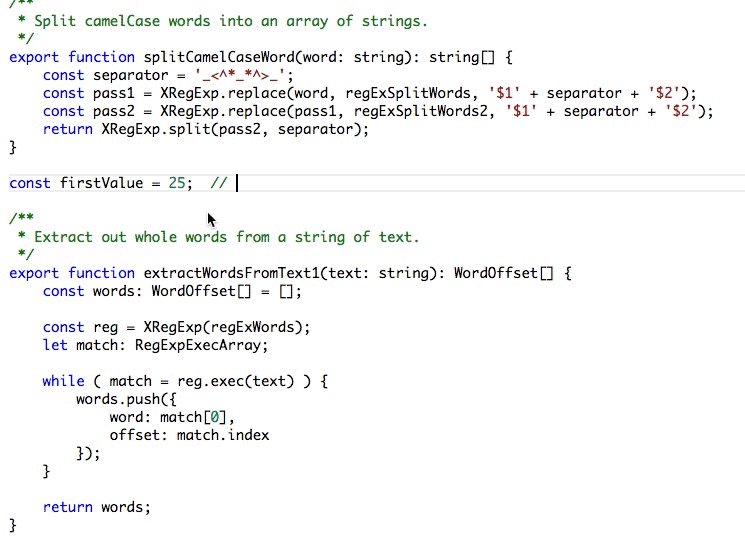
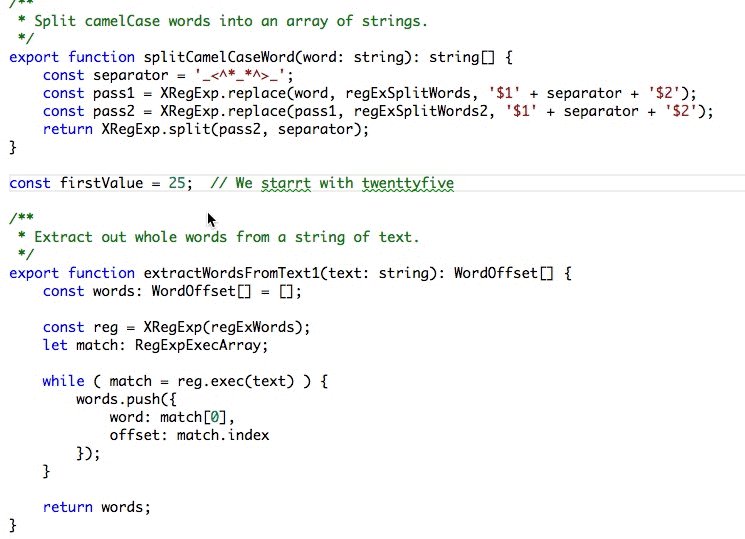
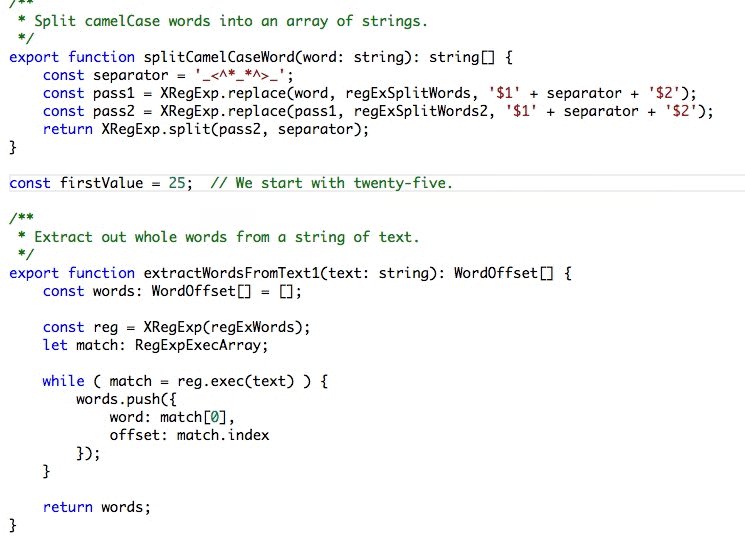
Code Spell Checker
Another excellent extension you can use in your vscode. Code spell checker helps in catching common spelling errors you make while coding. It works well when used with camelCase code.

There are plenty of vscode extensions you can use that are available in the visual studio marketplace. Browse and discover extensions that suit your need.




Great list. Having the right extensions improves any IDE and makes teams efficient.
thanks